Ottawa Web Agency | Website One-Stop Shop
Create lasting digital assets with a Ottawa web agency dedicated to your success. We offer custom web design for corporate, transactional, and e-commerce websites.

Our Ottawa web agency is distinguished by its rich portfolio of web design projects for a wide range of customers, from professionals to government institutions, retail businesses, SaaS products and companies in fields as diverse as construction and distribution.
Spectacular & artistic
Fast and powerful
Compatible with all devices
Self-managed, flexible and robust
Secure
Superior SEO
Why create a website for your company?
A website is crucial for any modern business, serving as a showcase that’s accessible at all times. It offers visibility and credibility, attracts new customers and enables effective interaction with them.
A website is essential to stand out in a competitive market, and if well designed, it’s a major asset to a company’s development and success. It will enable you to :
- Promote your products and services 24/7
- Improve your online visibility
- Increase your revenues
Entrust your web design strategy to a Ottawa Web Agency to achieve your online goals.
Whether you’re a small business or a large corporation, Orphic can help you from Ottawa or anywhere in Quebec Province!
I need a
website
My site needs
an update
My web agency is
causing me
problems
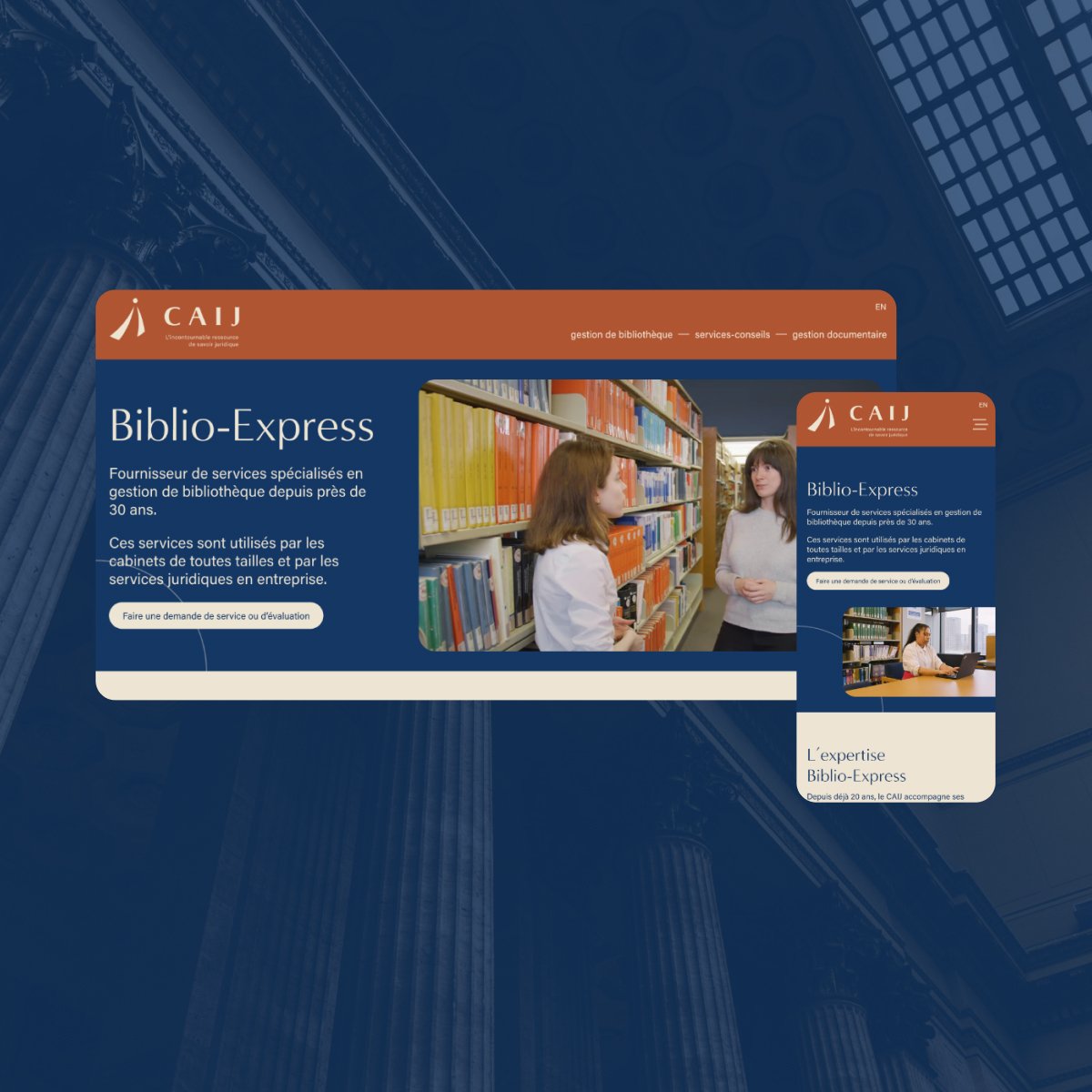
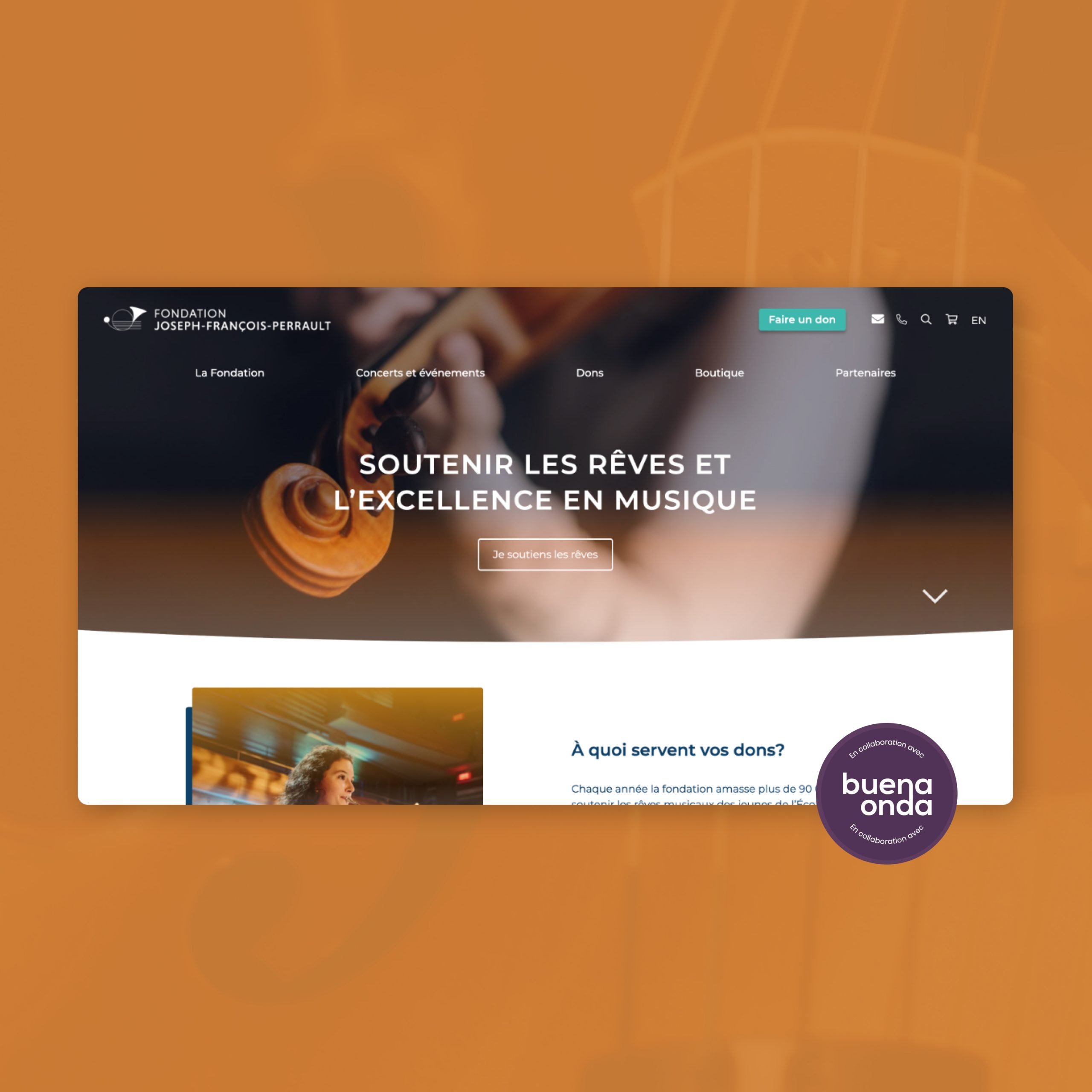
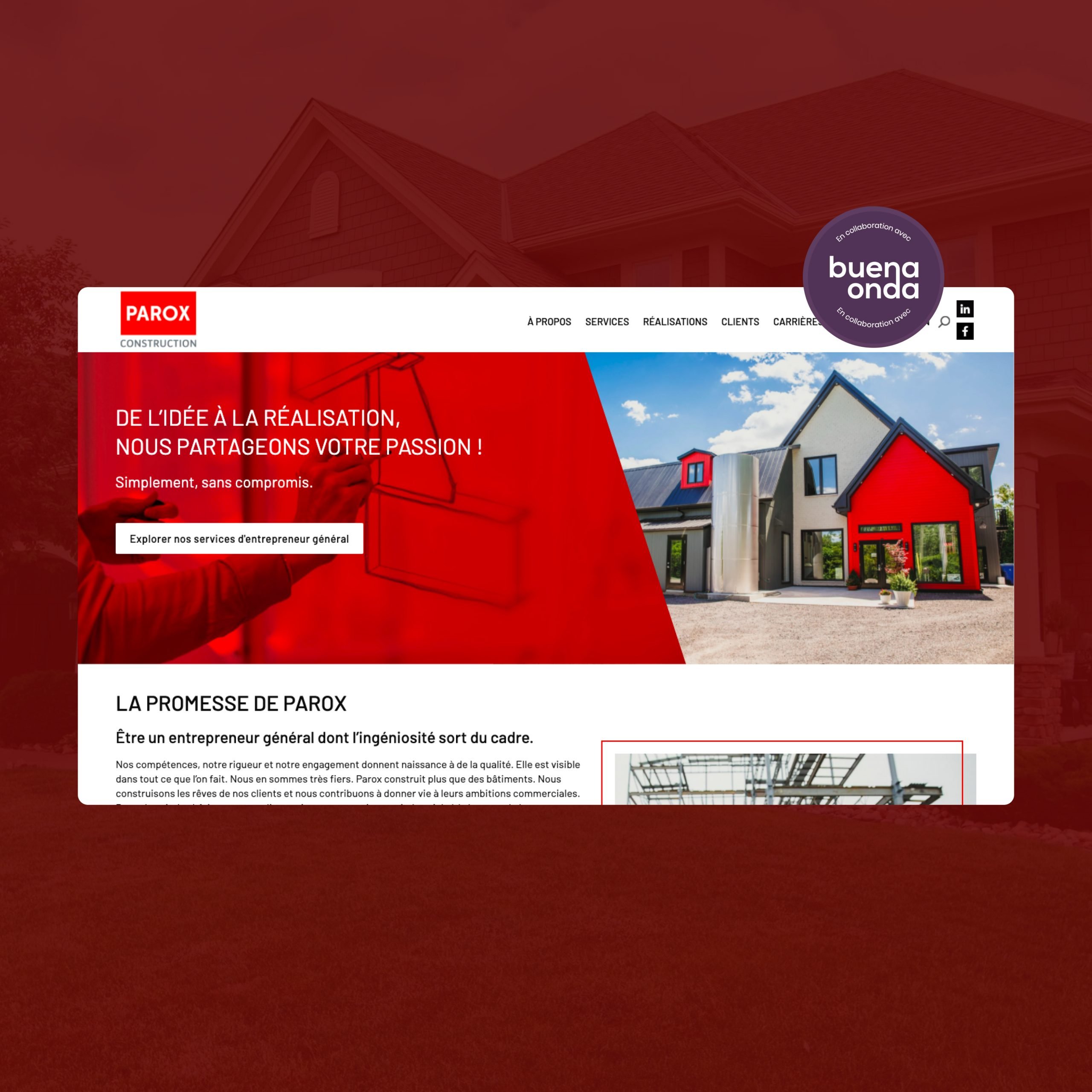
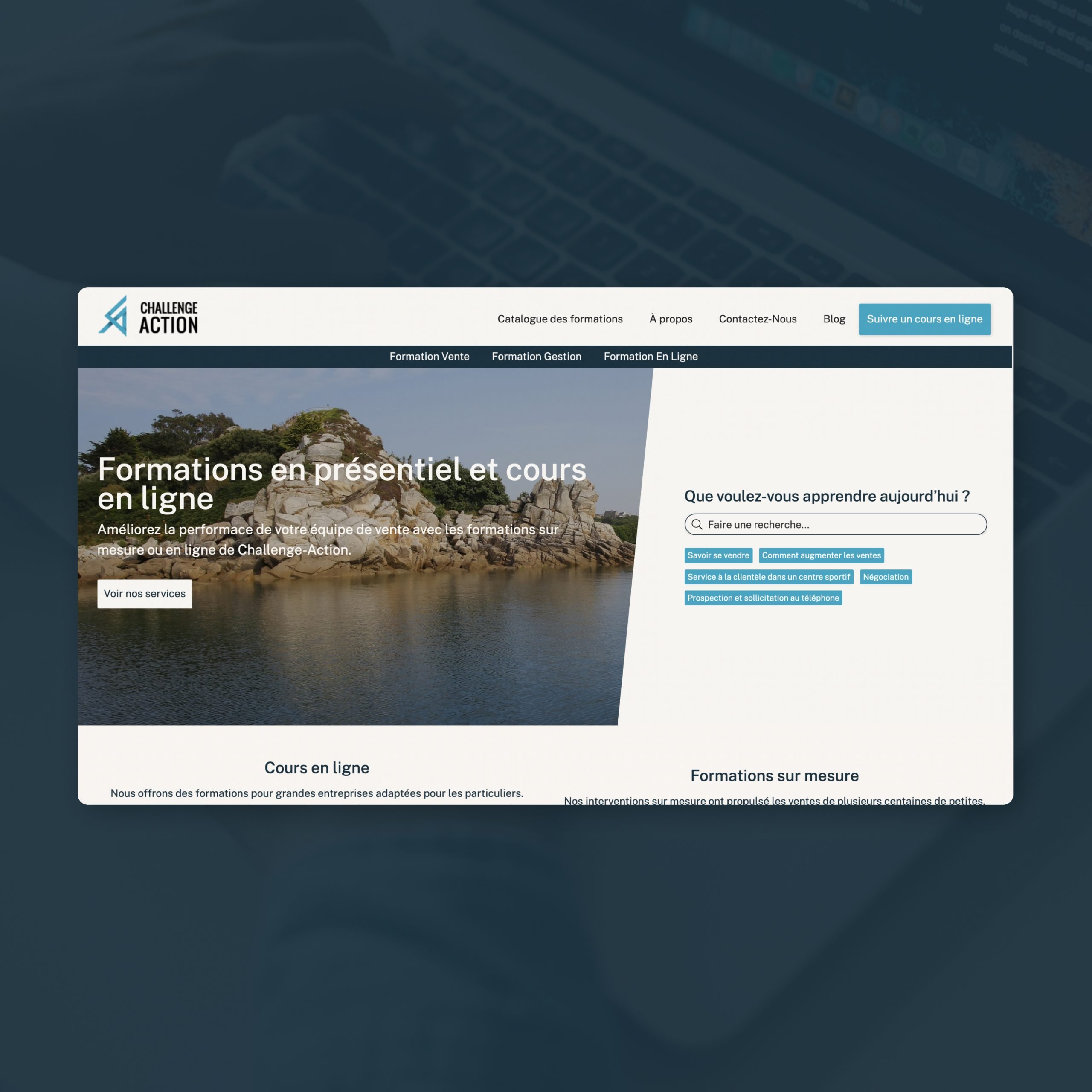
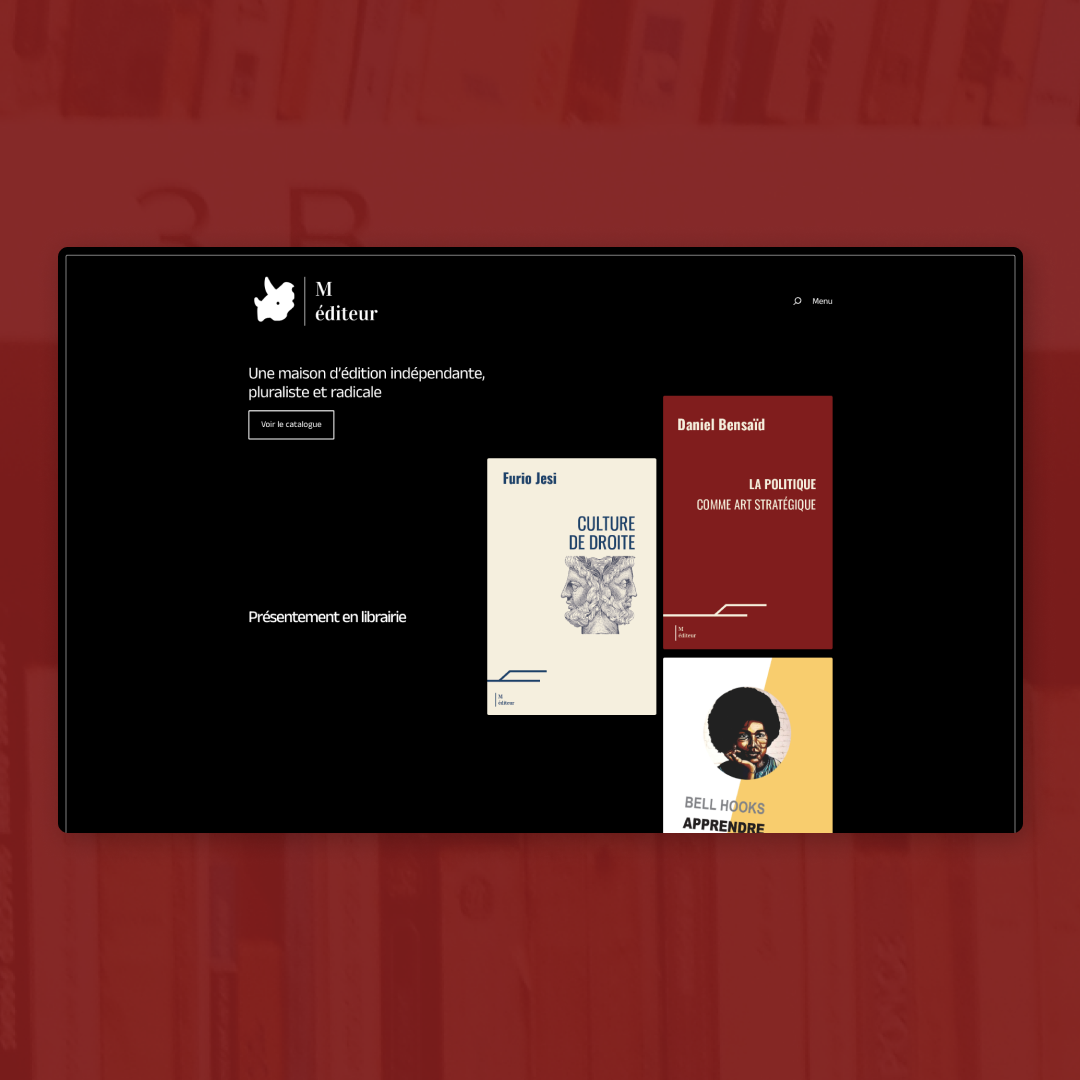
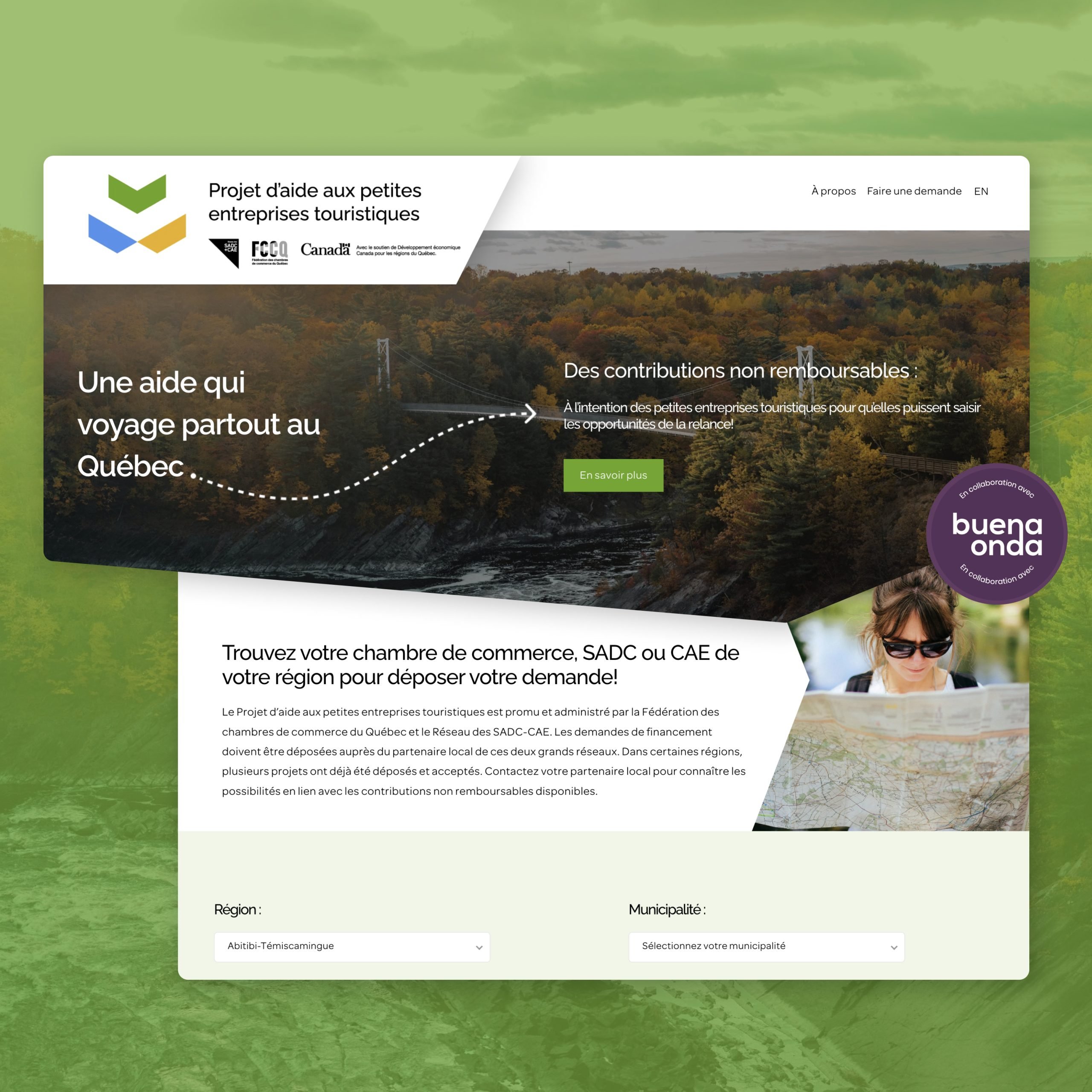
Our Success
You have a project in mind?
Learn more about our digital products
Our Creative Approach to Web Design
Website development is our specialty!
1. Develop a Web Strategy Tailored to Your Needs
With your project manager, you will review the following elements:
Your Strategic Objectives
List of Deliverables
Essential Information to Start Redesigning Your Site
2. Tailor-Made, Eye-Catching Design
Our team of web designers in Ottawa comes in and creates prototypes for your site, with two rounds of verification to give you the opportunity to validate the design.
Adaptable
Intuitive
Creative
3. Web Development
We start developing your website, based on the approved prototypes. During this key stage, we :
Functoinality Implementation
Creation of Site Pages
Front-end and Back-end Development
4. Page and Content Integration
Your site is now ready for content insertion (text, images, videos, icons, etc.). At the same time, our SEO expert is on hand to implement your content marketing strategy.
Integration
Technical SEO
5. Optimizing Site Performance
The end is near! All that’s left is to test all aspects of the site and ensure that all redirects are in place.
Functionality Testing
Loading Speed
Mobile Adaptability
Compliance Performance
6. Secure Website Deployment
Your site is ready to go! We’re just waiting for your go-ahead to put it online on our high-end Canadian servers or yours.
Website Installation on the Server
Redirection Plan
Post-Launch Follow-Up
7. Support, Maintenance and Improvements
After the launch of your site, our commitment to you continues. Here’s how we support you :
- Your website manager is available to answer all your questions;
- Security updates, regular backups and performance checks.
- Regular recommendations to improve your site (design, SEO, performance, opportunities and legal aspects).
- If desired, training in website management
We believe in long-lasting partnerships. By working together on an ongoing basis, we can ensure that your website adapts and grows with your business.
Performance Checks
Website Management Training
Technologies
Orphic Web Agency designs websites that are visually spectacular, fast, flexible and robust, and that rank higher on Google thanks to our cutting-edge technologies.
Strategic Collaboration
On many projects, we work in partnership with Communication Buena Onda, who bring us extensive experience in corporate and artistic communications. This collaboration, combined with our technical knowledge and know-how, brings remarkable projects to life.

You have a project in mind?
Learn more about our digital products
Frequently Asked Questions for Website Creation
-
How much does it cost to create a website ?
The cost of your website varies depending on the project and the features required. Our prices start at $1,500 for website creation. For a free quote, contact us.
-
Why design a website ?
A website is crucial for any modern business, serving as an always-accessible showcase. It provides visibility and credibility, attracts new clients, and enables effective interaction with them. Essential for standing out in a competitive market, a well-designed website is a major asset for a company’s growth and success. Among other things, it helps promote your products and services 24/7, improves your online visibility, and increases your revenue.
-
What are the essential aspects of good website design ?
The essential aspects of a well-designed website include: Attractive design / Intuitive navigation / Relevant content / Effective SEO optimization / Mobile compatibility / Fast loading.
-
How long does it take to design a website ?
How long does it take to design a website? The timeline for designing a website depends on various factors, such as its size, complexity, number of pages, and required features. A medium-sized website typically requires around 16 weeks of work.
-
Why is loading speed important in website design ?
Users, who are often impatient, tend to leave slow websites, making loading speed essential. This is why Google includes speed in its ranking algorithm.
-
How do I know if my website needs a redesign ?
Here are some indicators suggesting it might be time to update your website: Outdated design (a website that looks outdated and no longer meets current standards can benefit from a modern and attractive design that captivates new visitors and retains existing users) / Missing features (lack of adaptability to different screens or key features like e-commerce, social media integration, or a blog suggests a redesign is needed) / Poor performance (if your site is slow or has errors, this can frustrate users, harm your SEO, and discourage them from returning) / Difficult updates (if you struggle to update your website content or still rely on a developer to do so, it may be time to redesign your website with an easy-to-use content management system (CMS)) / Insufficient conversions (if your website isn’t meeting its goals (sales, subscriptions, etc.), it may indicate a design or functionality issue) / Rebranding or strategy change (a site that no longer reflects your brand or goals needs a redesign).
-
What are the key rules of web accessibility ?
There are eight fundamental rules to improve the accessibility of your website: Keyboard Usability (ensure your site is navigable using a keyboard, allowing users who cannot use a mouse to navigate easily) / Focus Display (use the “tab” key to enable clear navigation between different elements on the page, such as links and forms) / Relevant Page Titles (each page should have a descriptive and unique title that matches its main content, which is important for screen readers and navigation) / Proper Contrast Ratios (ensure a good contrast ratio between text and background to help visually impaired users and those with vision difficulties due to environmental conditions) / Content Structuring with HTML5 (use HTML5 tags to provide a clear structure for content, making it easier for screen readers to navigate) / Readability at 200% Zoom (pages should remain readable even when the font size is increased to 200%, without overlapping or loss of information) / Descriptions for Informative Images (provide text descriptions for essential images, making information accessible to those who cannot see the images) / Accessible Forms (ensure form fields are clearly labeled, buttons have descriptive text, mandatory fields and errors are indicated, and format instructions are provided when necessary).
-
Should your website comply with web accessibility principles ?
Yes, your website must absolutely comply with web accessibility principles. Web accessibility ensures that all users, including those with disabilities, can access, understand, navigate, and interact with the web. Adhering to these principles not only broadens your website’s audience but also demonstrates social responsibility and compliance with legal standards, such as the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG).