

Développer des affaires en français
Launching the “Développer des affaires en français” program
The FCCQ commissioned us to create a landing page for the “Développer des affaires en français” program, aimed at encouraging the use of French in small businesses in the Outaouais, Estrie and Montérégie regions.
We designed a representative landing page integrated into the FCCQ’s existing digital ecosystem, gradually rolling out the content for rapid online availability.
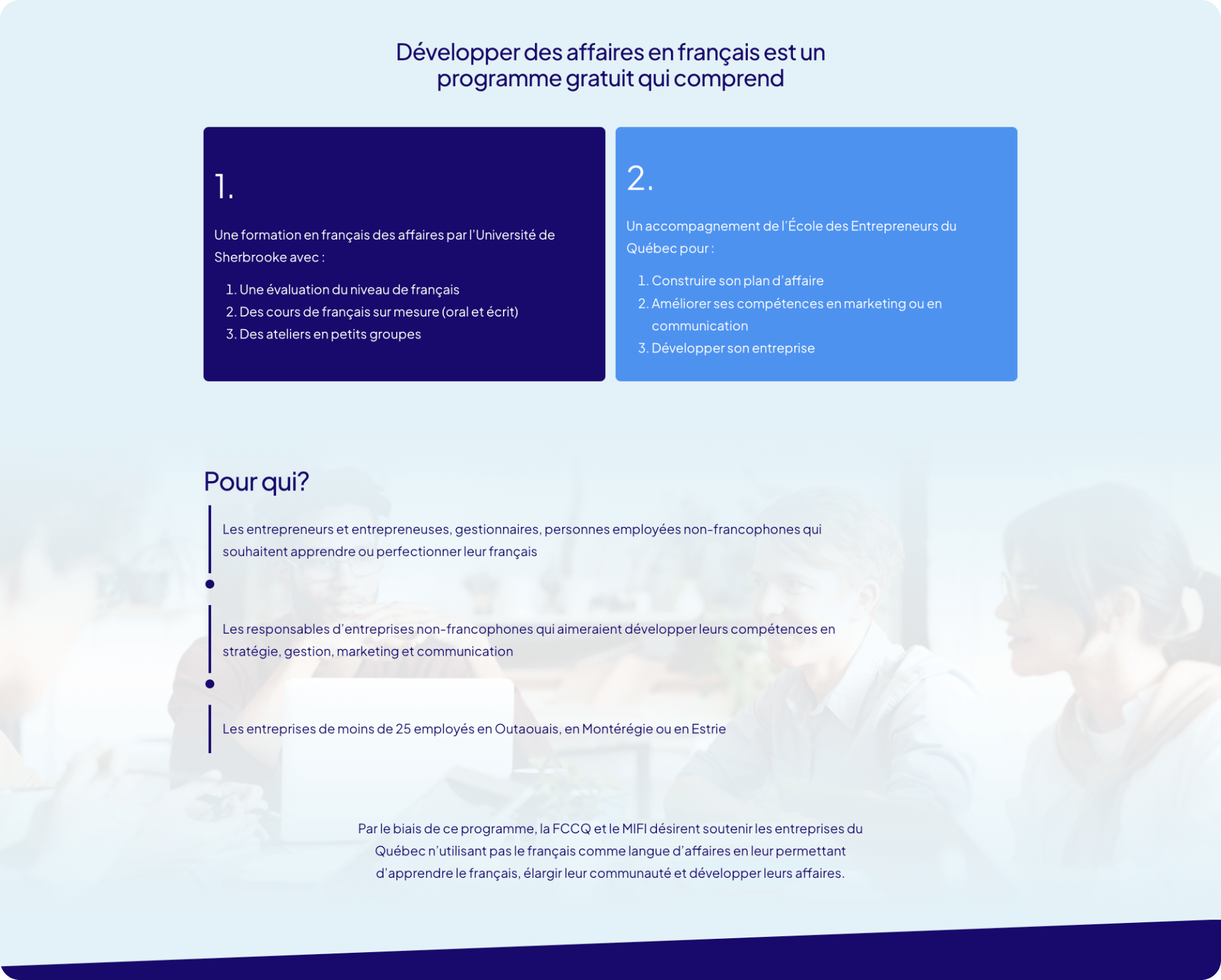
The aim of the “Développer des affaires en français” program is to encourage the use of French as a working language in small businesses operating in another language, located in the Outaouais, Eastern Townships and Montérégie regions. This initiative is supported by the Fédération des chambres de commerce du Québec (FCCQ) in partnership with the Ministère de l’Immigration, de la Francisation et de l’Intégration du Québec (MIFI).
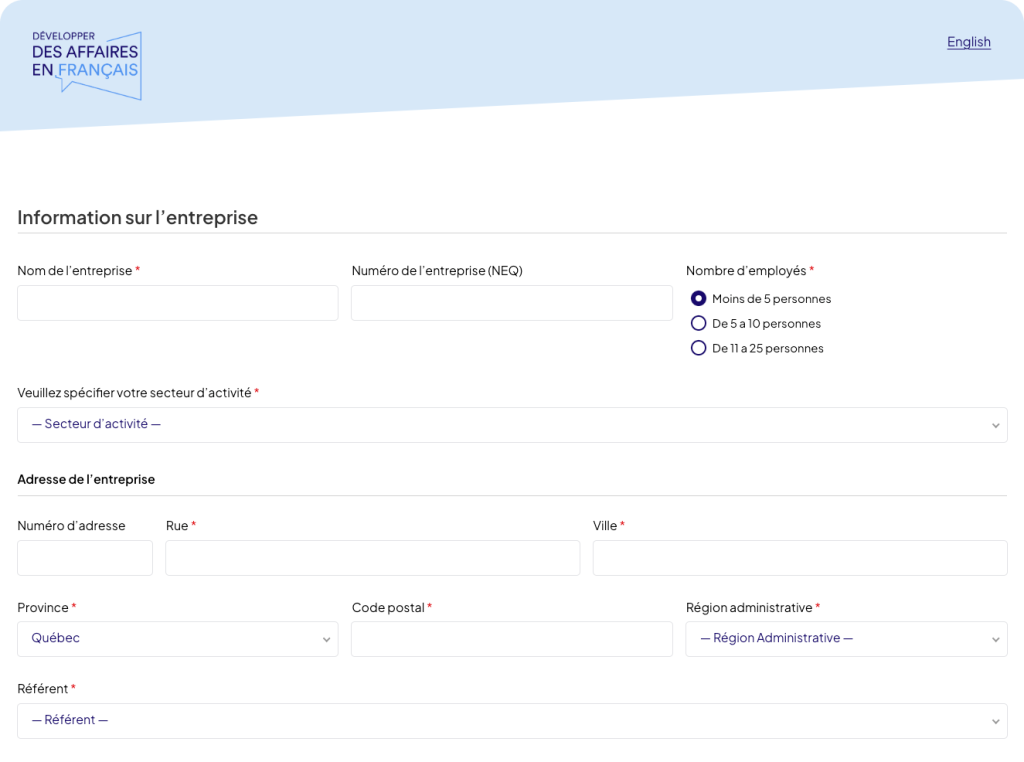
FCCQ and MIFI entrusted us with the creation of a landing page explaining the program and its vision, as well as the creation of a form connected to the customer relationship management (CRM) system to centralize applications for admission to the program.
Creating a landing page in the program’s image
As part of this project, Orphic designed a landing page that faithfully reflects the spirit and objectives of the program. Following the standards guide developed by the FCCQ and MIFI, we brought the program’s visual identity to life, while ensuring an intuitive and engaging user experience.


Integrating seamlessly into customer protocols
The FCCQ administers several programs and initiatives that coexist in a complex data set. We worked closely with the client’s teams to seamlessly integrate the new page into their digital ecosystem. This ensured a smooth, efficient flow of data to the CRM system already in place.
Gradually incorporating pieces of the page for quick uploading
In order to meet the tight online deadlines, we opted for an iterative approach to deploying the landing page. By taking a step-by-step approach, we were able to go live quickly, starting with a simple page, then adding content, developing the design and integrating the form.